

Use the Quick Settings tile to switch themes from the notification tray (once enabled).
#DARK MODE SWITCH UI ANDROID#
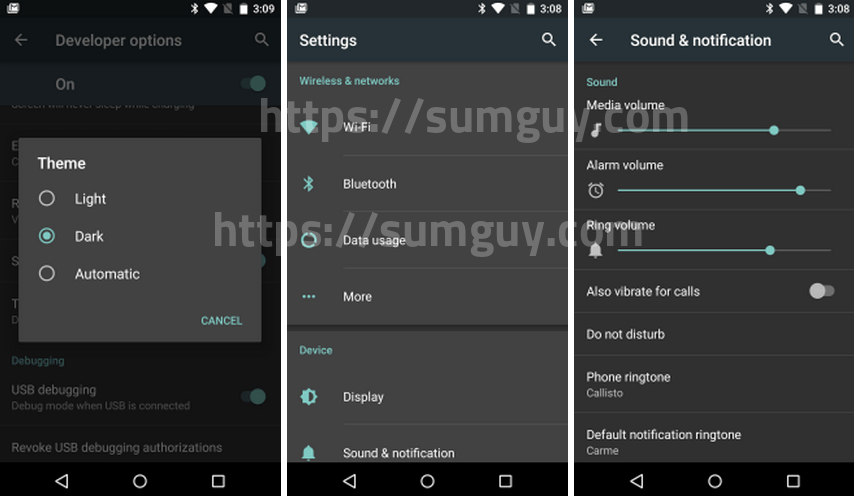
Light and dark interfaces use very different color. There are three ways to enable Dark theme in Android 10 (API level 29) and higher: Use the system setting (Settings -> Display -> Theme) to enable Dark theme. The blue light emitted is minimized due to the reduction in screen glare. Choose colors that adapt automatically to the underlying interface style. Automating Design: Switch Dark & Light Modes Instantly in Sketch Plugins can help us get rid of redundant tasks Quick preview into how a plugin could make our UI design process more efficient Dark.If you are prepared to support Dark mode, you can ask Windows.

#DARK MODE SWITCH UI WINDOWS#
Not all Win32 applications support Dark mode, so Windows gives Win32 apps a light title bar by default. Enable a Dark mode title bar for Win32 applications. you can make the theme dark by setting type: dark. Knowing when Dark mode is enabled in the system settings can help you know when to switch your app UI to a Dark mode-themed UI. You can strategically utilize the bright colours for your main content to stand out (example: The Spotify UI) NextUI comes with two palette modes light (the default) and dark, as we mentioned before. I prefer a dark theme because a darker background feels easier on the eyes.


 0 kommentar(er)
0 kommentar(er)
